44 chart js data labels plugin example
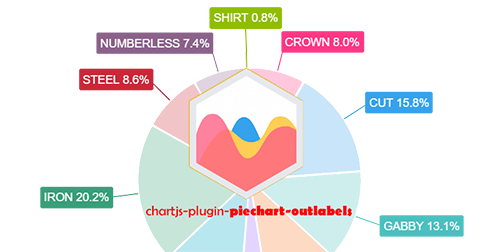
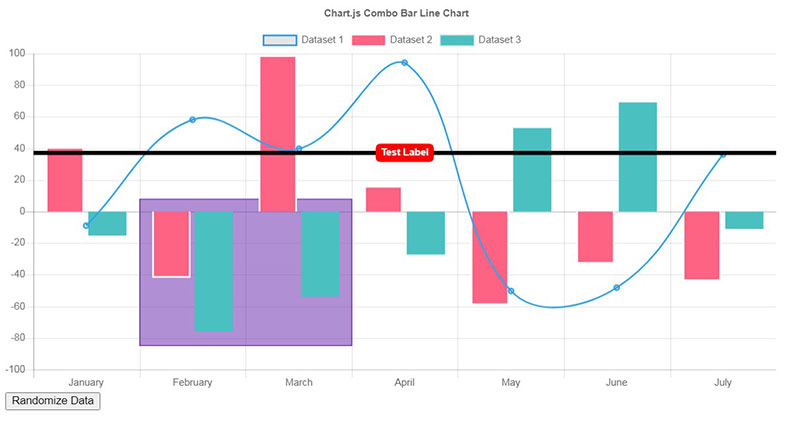
| Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...

Chart js data labels plugin example
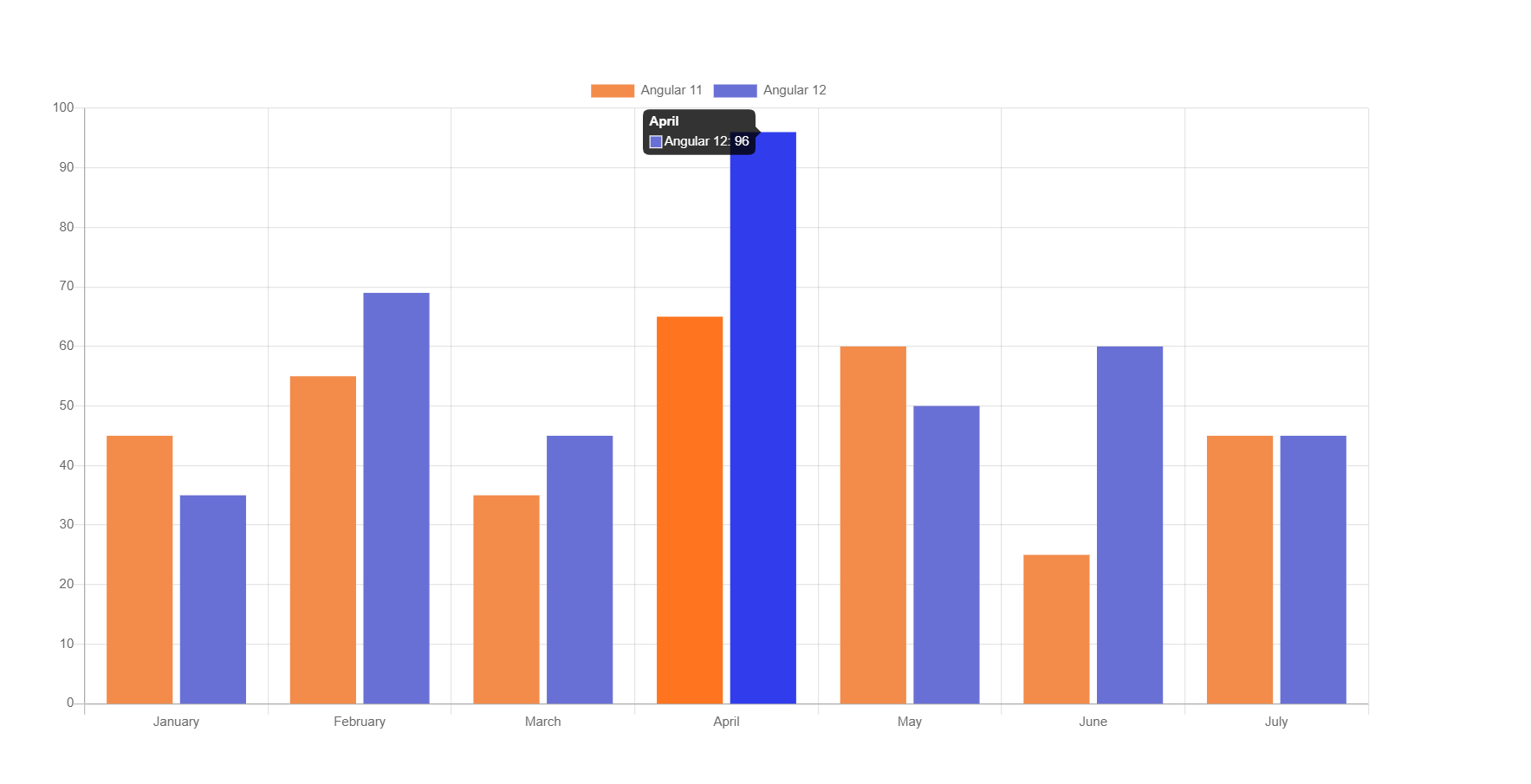
omnipotent.net › jqueryjQuery Sparklines - Omnipotent.net Jun 15, 2013 · For example if your chart has three values 1,3,1 you can set colorMap=["red", "green", "blue"] As of version 2.0, objects will be automatically be converted to range maps so you can specify colours for a range of values. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn. vue-chartjs.org › guideGetting Started | 📈 vue-chartjs Oct 03, 2022 · The problem with this approach is that Chart.js tries to render your chart and access the chart data synchronously, so your chart mounts before the API data arrives. To prevent this, a simple v-if is the best solution. Create your chart component with a data prop and options prop, so we can pass in our data and options from a container component.
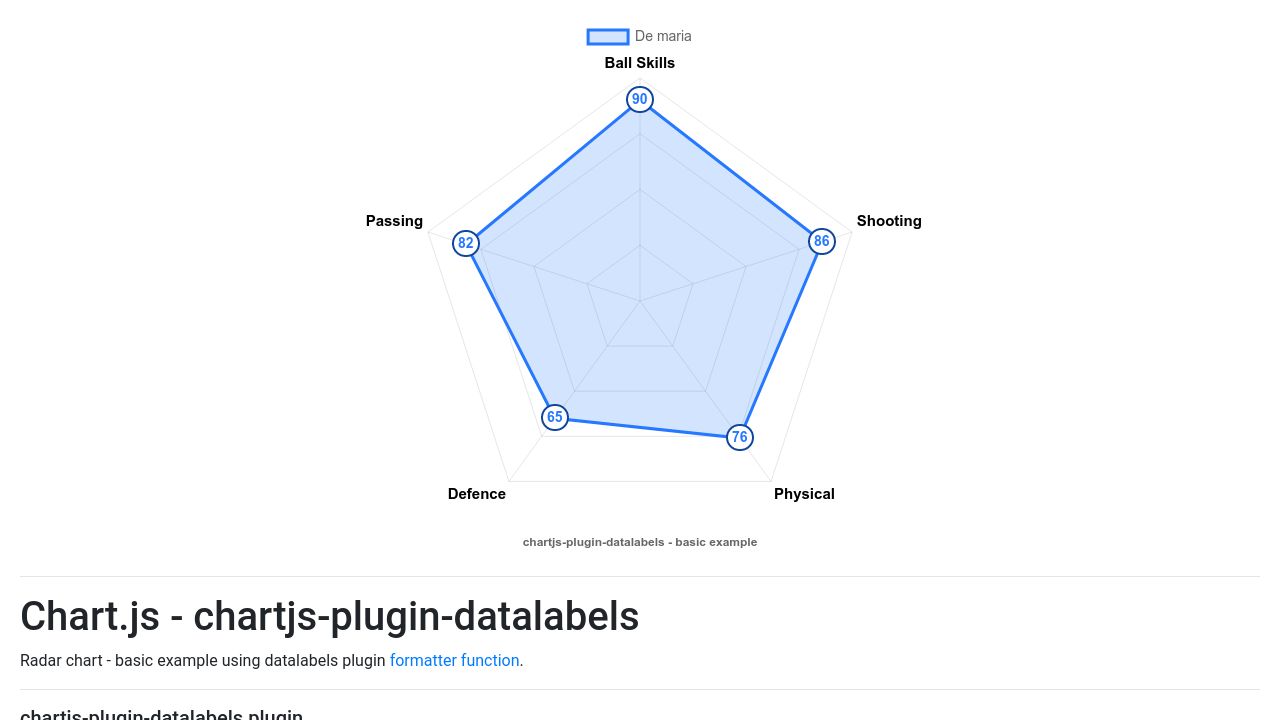
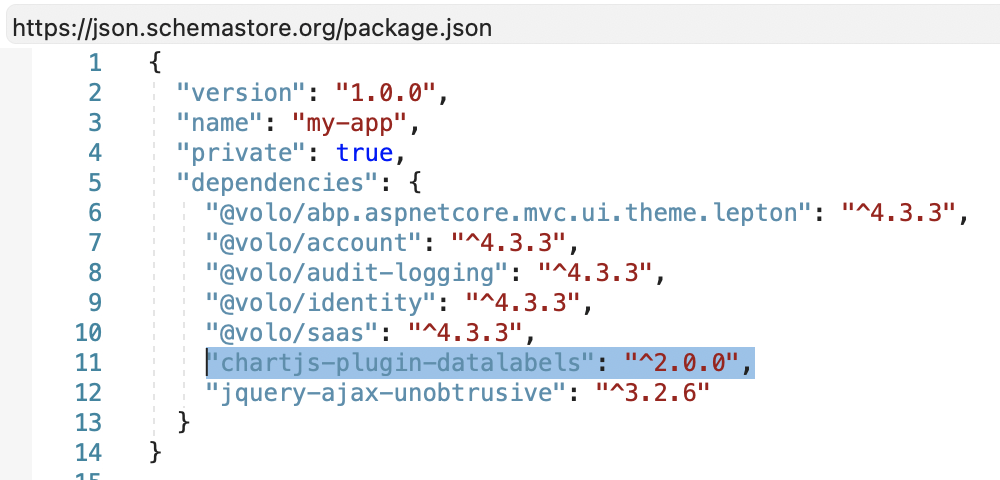
Chart js data labels plugin example. github.com › chartjs › chartjs-plugin-datalabelsGitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements vue-chartjs.org › guideGetting Started | 📈 vue-chartjs Oct 03, 2022 · The problem with this approach is that Chart.js tries to render your chart and access the chart data synchronously, so your chart mounts before the API data arrives. To prevent this, a simple v-if is the best solution. Create your chart component with a data prop and options prop, so we can pass in our data and options from a container component. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn. omnipotent.net › jqueryjQuery Sparklines - Omnipotent.net Jun 15, 2013 · For example if your chart has three values 1,3,1 you can set colorMap=["red", "green", "blue"] As of version 2.0, objects will be automatically be converted to range maps so you can specify colours for a range of values.























![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)















Post a Comment for "44 chart js data labels plugin example"