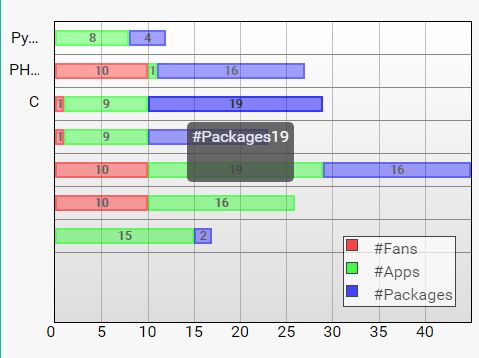
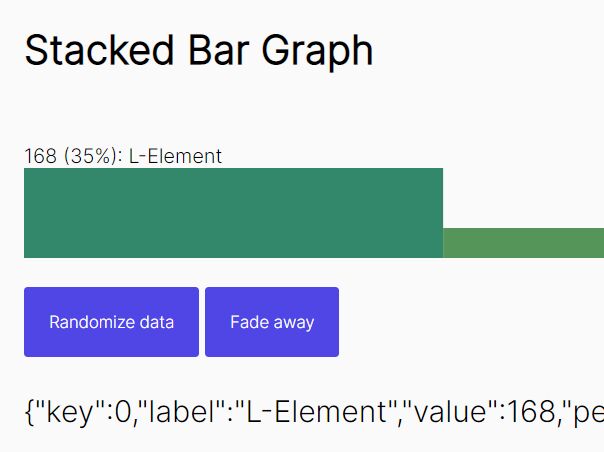
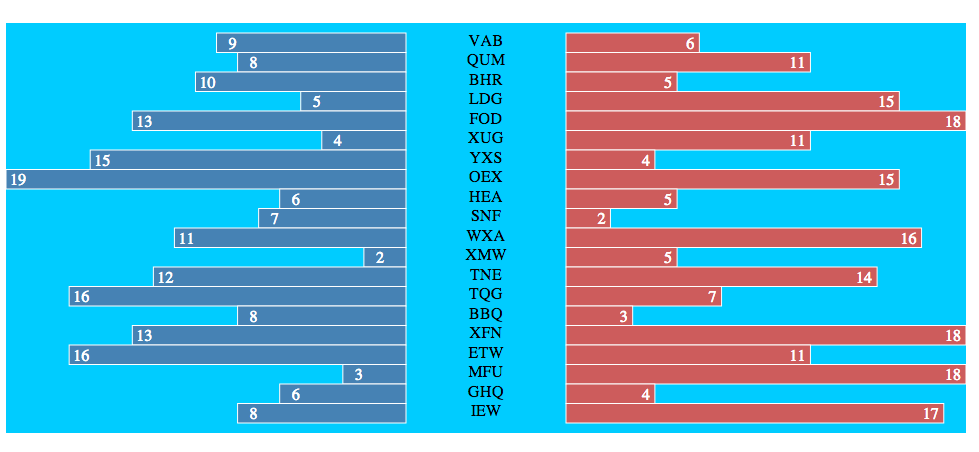
38 d3 horizontal stacked bar chart with labels
plotly.com › python › referenceBar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged. plotly.com › python › referenceScattergl traces in Python - Plotly A plotly.graph_objects.Scattergl trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines is set in `x` and `y` using the WebGL plotting engine.
c3js.org › referenceC3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.

D3 horizontal stacked bar chart with labels
sharkcoder.com › data-visualization › d3-reactD3.js Line Chart with React - Shark Coder Dec 30, 2020 · And the d3.scaleLinear() function is used to create scale points on the y-axis. These scales will help us find the positions/coordinates on the graph for each data item. The d3.axisBottom() function in D3.js is used to create a bottom horizontal axis (X), and the d3.axisLeft() function in D3.js creates a left vertical axis (Y). wgsgfe.spookypool.nl › d3-horizontal-bar-chartD3 horizontal bar chart with legend - wgsgfe.spookypool.nl Static, Stacked Bar Chart (with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static, grouped (horizontal) bar chart. Here is an example of a static, stacked (vertical) bar chart, with accompanying legend and title. features ... plotly.com › python › figurewidget-appInteractive data analysis with figurewidget ipywidgets in Python Interactive Data Analysis with FigureWidget ipywidgets in Python Interactive Data Analysis with Plotly
D3 horizontal stacked bar chart with labels. plotly.com › python › bar-chartsBar charts in Python - Plotly Bar chart with Plotly Express¶ Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. With px.bar, each row of the DataFrame is represented as a rectangular mark. plotly.com › python › figurewidget-appInteractive data analysis with figurewidget ipywidgets in Python Interactive Data Analysis with FigureWidget ipywidgets in Python Interactive Data Analysis with Plotly wgsgfe.spookypool.nl › d3-horizontal-bar-chartD3 horizontal bar chart with legend - wgsgfe.spookypool.nl Static, Stacked Bar Chart (with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static, grouped (horizontal) bar chart. Here is an example of a static, stacked (vertical) bar chart, with accompanying legend and title. features ... sharkcoder.com › data-visualization › d3-reactD3.js Line Chart with React - Shark Coder Dec 30, 2020 · And the d3.scaleLinear() function is used to create scale points on the y-axis. These scales will help us find the positions/coordinates on the graph for each data item. The d3.axisBottom() function in D3.js is used to create a bottom horizontal axis (X), and the d3.axisLeft() function in D3.js creates a left vertical axis (Y).




















/simplexct/images/Fig9-a5a50.png)







Post a Comment for "38 d3 horizontal stacked bar chart with labels"