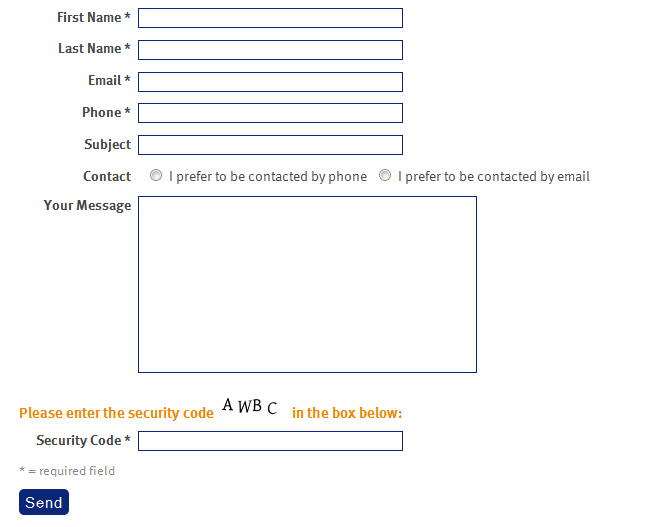
39 contact form 7 labels inside fields
Power Automate Fundamentals # 42: Get Lookup Field... - Power Platform ... After Step 1, Click on New Flow and select automated cloud flow and choose the trigger as when a row is added.modified or deleted under Dataverse Connector and click on Create as shown in the below figure. Step 3: After Step 2, name the flow as Get Lookup Field Text and step as When a row is added, modified or deleted [ Contact Table Updates ... Field Object - Gravity Forms Documentation Properties Basic Properties. adminLabel string When specified, the value of this property will be used on the admin pages instead of the label.It is useful for fields with long labels. Applies to: All fields adminOnly bool Determines if this field should only visible on the administration pages. A value of 1 will mark the field as admin only and will hide it from the public form.
blog.hubspot.com › website › bootstrap-form-cssHow to Create Web Forms in Bootstrap CSS [Examples] - HubSpot Jan 25, 2022 · 6. Bootstrap Horizontal Form Example. Best for: Placing labels next to their respective fields. You can also display labels and their associated form controls on the same horizontal rows, instead of stacked on top of each other. To do so, you'd apply the .row classes to the parent divs.

Contact form 7 labels inside fields
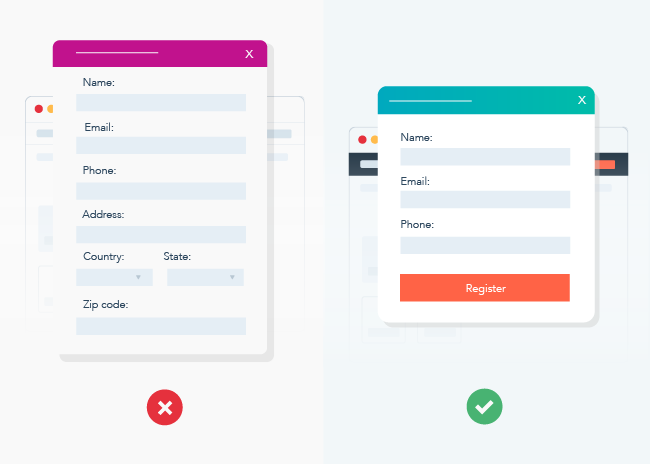
How to Create Forms Using Bootstrap 5 and Collect Data on Static.app Managing Contact Form Submissions. It's now time to test our contact form. Let's fill up some information on the contact form and click on the "Send" button. Once the form is submitted, the Sweet Alert 2 animated popup will appear on the screen confirming that the message was sent successfully as seen in the images below. How to Use Elementor Various Form Fields | Elementor Click on a field to view its settings. Type - Choose the type of field you want, Label - The name of the field, displayed on the form and on the email you receive from the user. Placeholder - The frontend display name of the field. Required - Switch it on to set the field as a Required field. Column Width - Lets you set the width of the field. techcommunity.microsoft.com › t5 › microsoft-formsPre-populate fields in Microsoft Forms via URL parameter? Oct 05, 2017 · For example, I create a new form and I add a "UserID" field that reference an ID somewhere else in my organization (CRM, registration form, whatever...). I send a SMS campaign with a link inside it, like the following one :
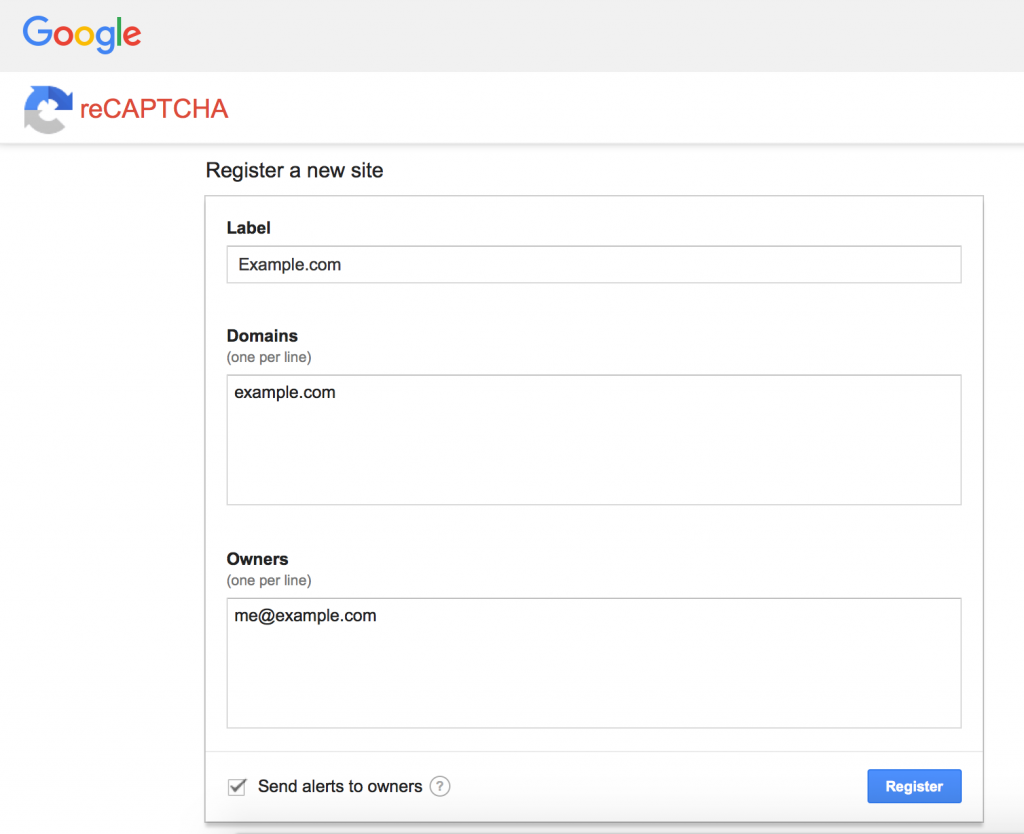
Contact form 7 labels inside fields. How to Add Custom Fields in Elementor (The Comprehensive Guide) Give your field group a name and click the Add Field button to add a custom field. The custom field form will open once you clicked the Add Field above. Add the required parameters like field label, field name, field type, place holder, and so on. You can click the Add Field button to add more custom fields. Sections - Formstack There are several layout options for Sections. Sections are used to divide forms into multiple pages and to create multi-columns forms. You can also set the label position for the fields inside of a section to top or left. The box at the top of the sample below is what a basic Section looks like on a form. Conditional Logic for Sections, How to Block Contact Form Spam in WordPress (5 Proven Ways) - WPBeginner If this is the case, then you can use any of the methods below to to stop spammers from using your contact form. 2. Use ReCAPTCHA Checkbox to Block Contact Form Spam. One straightforward way to stop the spambots getting through is to use ReCAPTCHA. This method also works with the lite version of WPForms. PDF barcode form fields - Adobe Inc. The form author adds the barcode field to the form, setting up the barcode so that it captures the needed data. The form author enables the form for Acrobat Reader users (if the author wants to allow the users to save their own filled-in copy of the form or if it contains certain barcode fields). The form author distributes the form to other users.
Create or edit a field in Dynamics 365 Customer Engagement (on-premises) Open a form in the form editor and below the Field Explorer click New Field to create a new field. For any field already added to the form you can double-click the field to display the Field Properties. On the Details tab, click Edit. Another way to go to the form editor is to use the Form command on the command bar for any entity record. Repeater - Formidable Forms To customize the default styling for Repeater fields, go to Formidable → Styles → Repeater Fields. Select the icons and icon color that you would like to use for your add/remove buttons. Repeater button color, To customize the Add/Remove button colors, go to Formidable → Styles → Custom CSS page and add the following CSS. How to Create a Contact Form in WordPress (Step by Step) - WPBeginner To do this, navigate to WPForms » All Forms in your WordPress admin panel. Then, click the 'Add New' button. This will open the WPForms drag and drop form builder template library. Start by giving your contact form a name and then select your contact form template. To choose a template simply hover over it and click the 'Use Template' button. PDF form field properties, Adobe Acrobat To edit a single form field, double-click it or right-click it and choose Properties. To edit multiple form fields, select the fields that you want to edit, right-click one of the selected fields, and choose Properties. Change the properties on each of the available tabs, as needed.
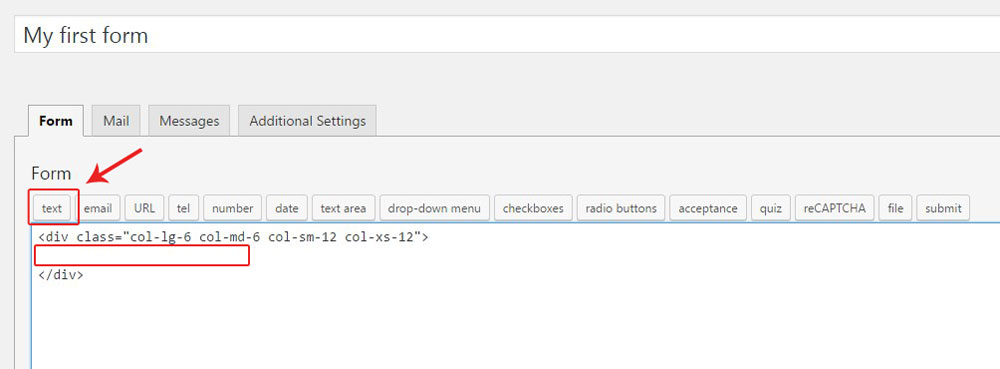
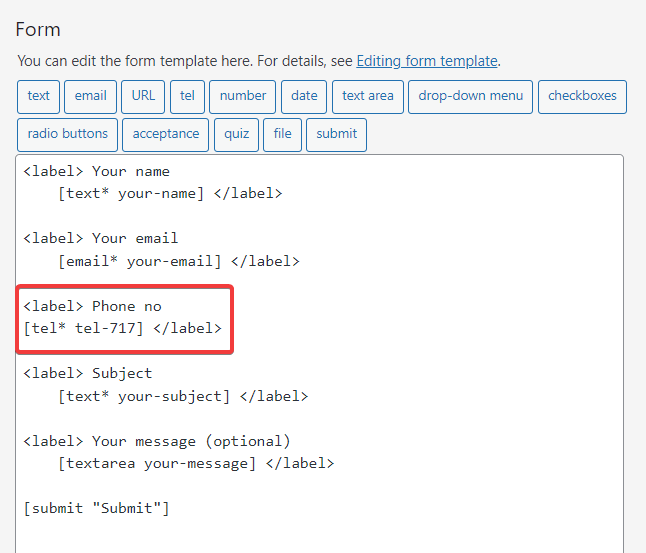
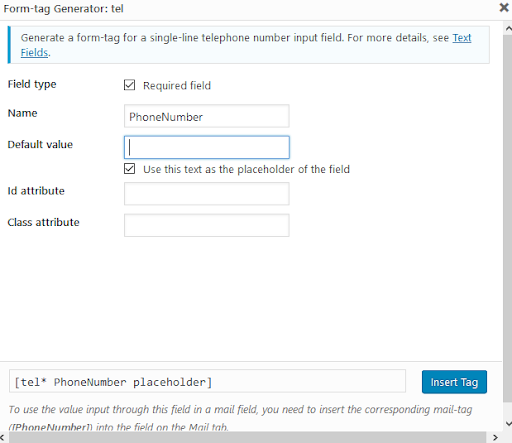
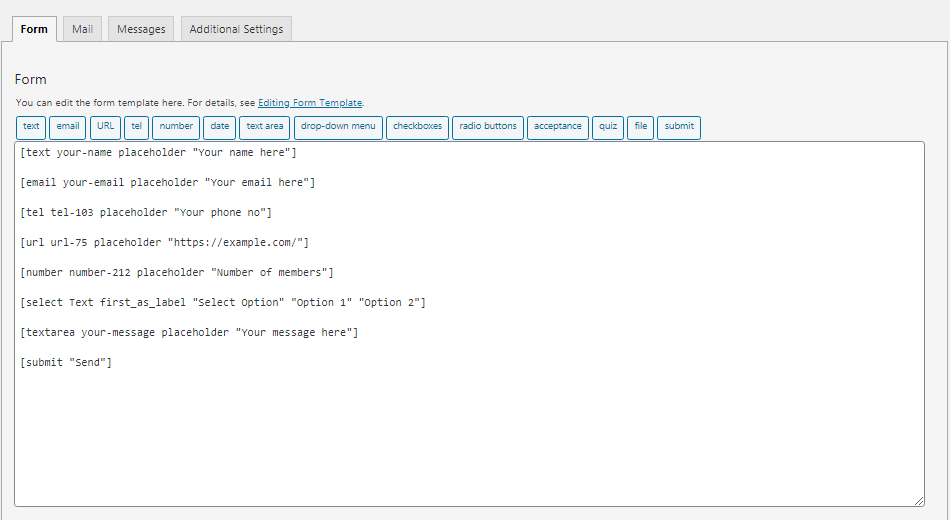
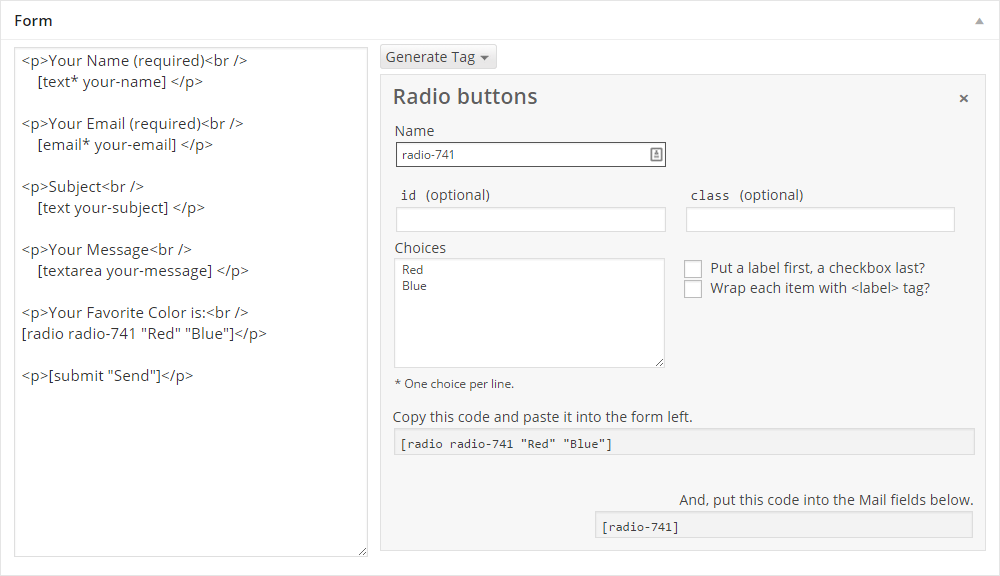
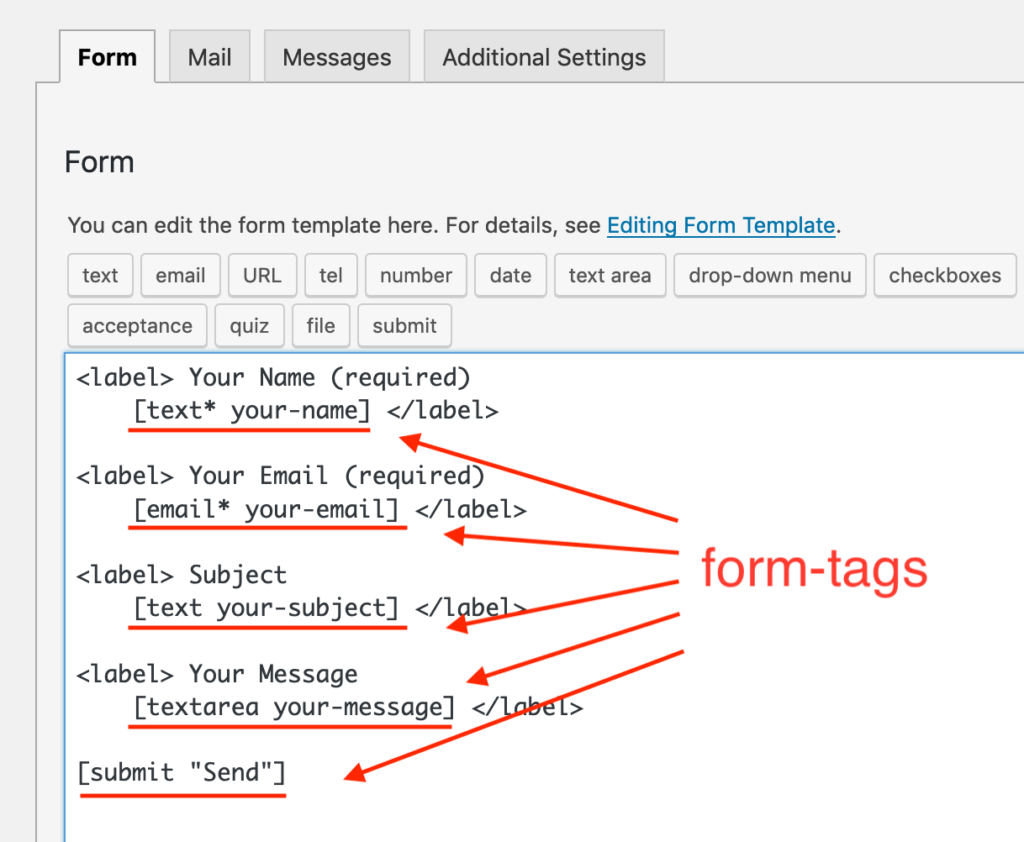
› WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient. How to Convert a WordPress Form to PDF (3 Easy Ways!) - Formidable Forms Inside your WordPress admin, we can create a form. Go to Formidable → Forms and click Add New. Next, choose Blank Form or select one of our many pre-made templates. Give your form a name, and a description, then click Create. Now, let's add some fields to your form. As we mentioned above, you can drag these into the canvas. How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog To do so, in your WordPress dashboard, select Plugins → Add Plugin from the menu. Then type Contact Form 7 into the search function. Once the Contact Form 7 plugin is displayed, click Install → Activate. Once it's activated, you can find the plugin's functionality in the new Contact area of your WordPress dashboard. Help - Chimpmatic You can see this snippet in context here, this is the 'Form Tab' inside Contact Form 7: Form, Mail, Messages, Additional Settings, ChimpMatic Lite, Form, Your Name (required) [text* your-name] Your Email (required) [email* your-email] Your Message [textarea your-message] [submit "Send"]
Types of fields and field data in Dynamics 365 Customer Engagement (on ... This field can contain up to 1,048,576 text characters. You can set the maximum length to be less than this. When you add this field to a form, you can specify the size of the field. Option Set: This field provides a set of options. Each option has a number value and label.
How to Add Icons to Your WordPress Forms You can add an icon in front of each of the field labels in your forms using a customizable CSS snippet. The code you need to add will change slightly depending on whether you want to use one icon for all field labels on your site, or if you want to display an icon in front of one specific field label. Adding an Icon to All Field Labels,
How To Style Common Form Elements with CSS | DigitalOcean This HTML will set up the scaffolding of the page and create the form fields you will style later. Begin by opening the index.html file in your editor. Then, add the following HTML to provide a base structure for the file: index.html,
Form Object - Gravity Forms Documentation The Button Object for the previous button on the last page. nextFieldId. integer. Since 2.4.7. Calculated automatically every time the form is retrieved from the database. The form fields id properties are recursively checked to find the highest ID for all the fields in the form. The result is then incremented by 1.
Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form.
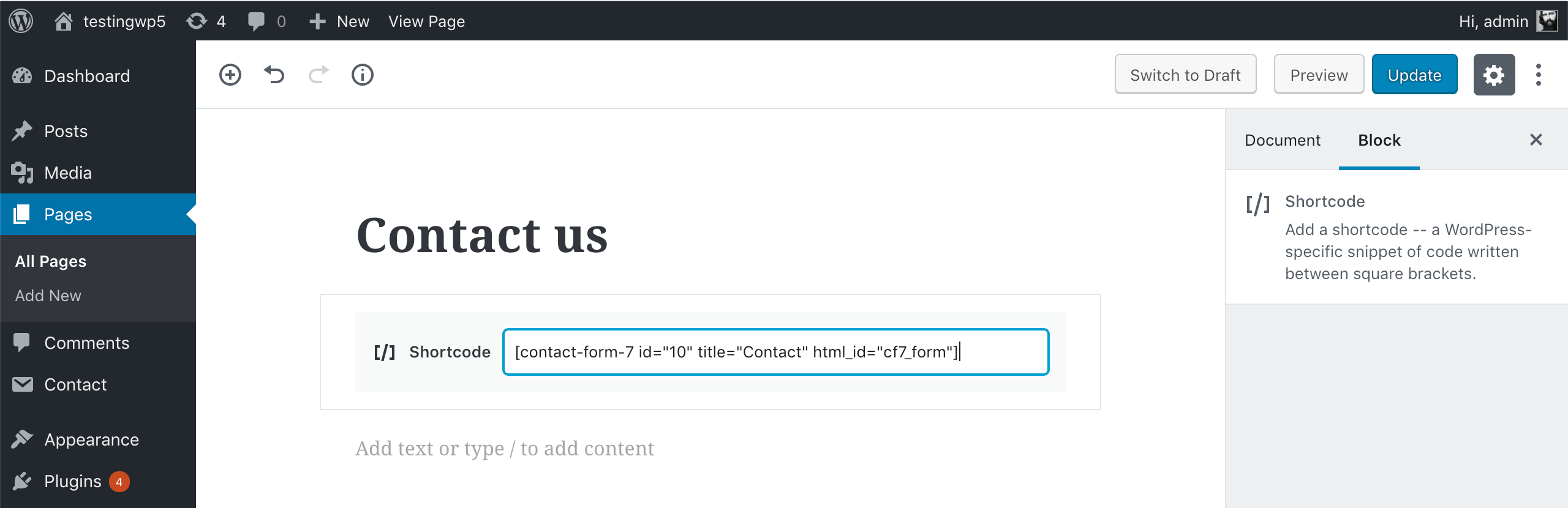
wordpress.org › plugins › formidableFormidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast.
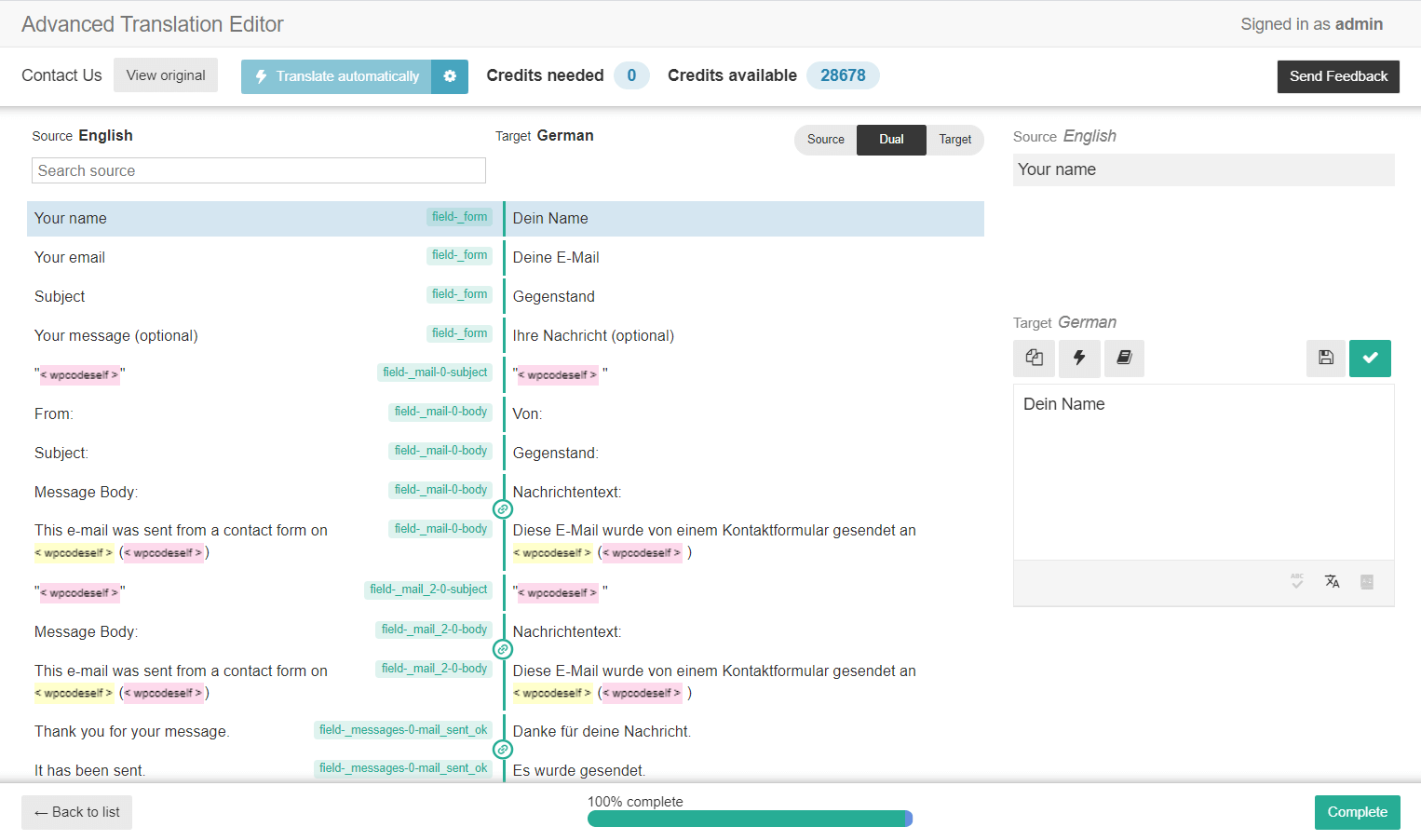
Using Contact Form 7 with WPML - WPML Translating Your Forms, To translate your forms, use the following steps: 1. Creating the Default Language Contact Form, To create your form, go to Contact → Add New. When completed, you will get a shortcode for your contact form. Copy it to insert it later into your contact page. 2. Translating the Contact Form,
Calculated Fields - DocuSign Support Center You use a calculated field to provide the pro-rated rent. You also have some optional amenities and facilities that tenants can choose to include in their lease. Using a Formula field, you can offer these options in the lease. Based on which option the tenant selects, the Formula field automatically calculates their monthly rent, including the ...
How to Create PHP Contact Form With MySQL & HTML5 Validation The next step is to setup and configure the MySQL database. For this, fire up the Cloudways Database manager and create a table 'contact_form_info', with the fields id , name , email , phone,comments. Next, create config.php that will be used to set up the connection between the PHP app and the database.
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Creating a contact form with the Contact Form 7 plugin is super easy. To get started, click Contact > Contact Forms in your WordPress sidebar. On this page, you can view all of your contact forms along with their associated metadata details. Contact form in Contact Form 7. When Contact Form 7 is first installed, it creates an example form as well.
How to Customize Contact Form 7 Forms in WordPress Step 1: Install Contact Form 7, If you are not interested in using the CSS method, you should also take the time to download the Contact Form 7 Style plugin. Since it is an add-on plugin, you will need to download both. Let's start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.
Create a Simple Math CAPTCHA for Your Forms With PHP and JavaScript Processing the form data upon submission is beyond the scope of this tutorial, Here are the steps we'll follow: 1. Setup the PHP Document, In a new PHP document, we'll generate two random numbers between 0 and 300 thanks to PHP's rand () function. On page load, these numbers will almost certainly change. 1, 2, 3, 4, 5, 6, 7,
wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ...
wpforms.com › best-free-wordpress-contact-form-plugins6 FREE Form Builder Plugins for WordPress [2022] Jul 08, 2022 · Create simple contact forms and add form fields like text boxes, radio buttons, checkboxes, dropdown menus, dates, and more; Contact Form 7 can also be integrated with Google reCaptcha to prevent spam; There are a lot of free addons available in the WordPress plugin directory to enhance the functionality of this basic plugin.
37 Free Bootstrap Contact Form Templates 2022 - Colorlib Contact Form 1 developed by Colorlib, is a cool contact form designed with Bootstrap. This contact form looks COOL because of the excellent choice of colors. The form title is 'Get in touch', a meaningful and suitable title for this form. On the left side of the form, there's a beautiful message icon that has improved the look and feel of ...
softhealer.comHome | Softhealer Technologies | Odoo ERP Company Softhealer Technologies - a name that has been synonymous with quality, integrity, professionalism and service for more than 7 years. We build unique and beautiful softwares that will make your business more successful. We provide free initial consultation and support. We work with some of the most successful businesses.
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms .
How to Display Your Form in a Single Line For our example, we'll be creating a form with three form fields: Name, Phone, and Email. To display the form fields in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field.. Then, to reduce the height of your form, open up each field's Advanced section and select the Hide Label option.
techcommunity.microsoft.com › t5 › microsoft-formsPre-populate fields in Microsoft Forms via URL parameter? Oct 05, 2017 · For example, I create a new form and I add a "UserID" field that reference an ID somewhere else in my organization (CRM, registration form, whatever...). I send a SMS campaign with a link inside it, like the following one :
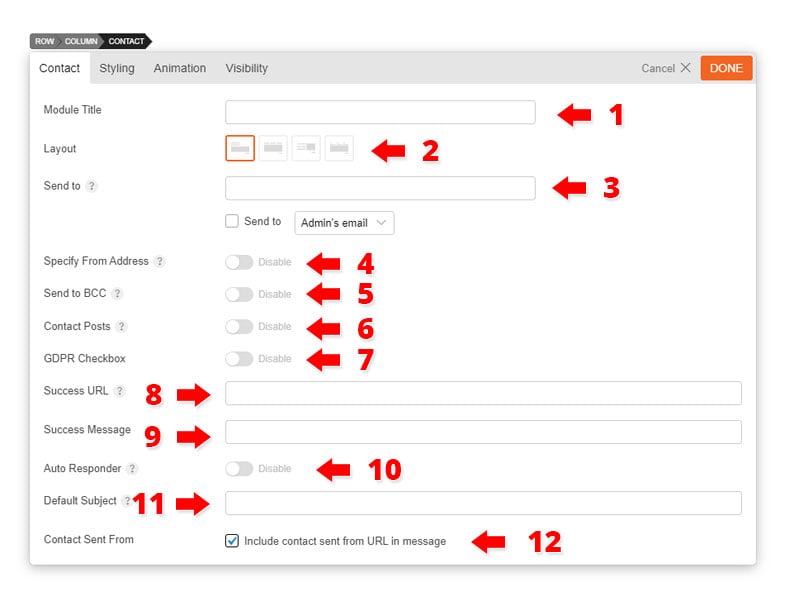
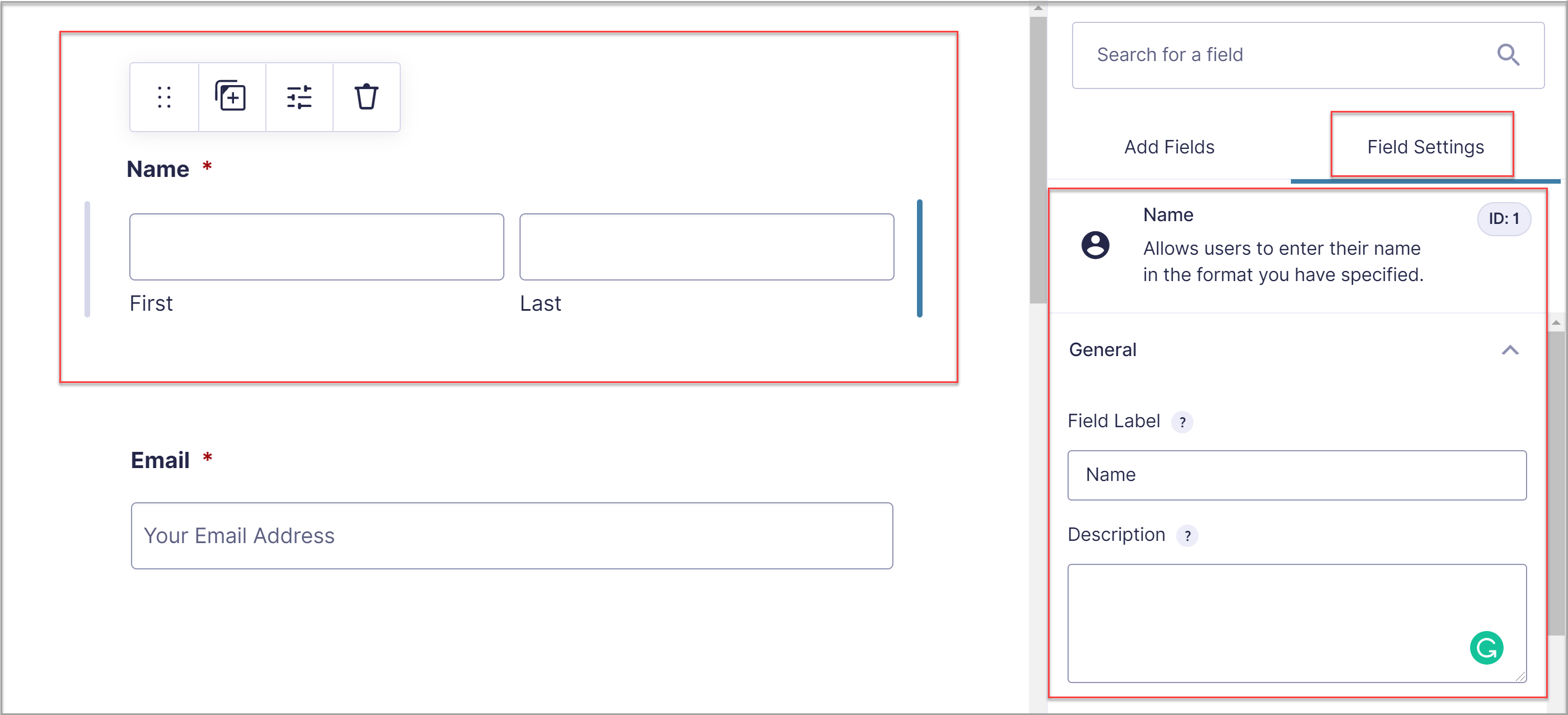
How to Use Elementor Various Form Fields | Elementor Click on a field to view its settings. Type - Choose the type of field you want, Label - The name of the field, displayed on the form and on the email you receive from the user. Placeholder - The frontend display name of the field. Required - Switch it on to set the field as a Required field. Column Width - Lets you set the width of the field.
How to Create Forms Using Bootstrap 5 and Collect Data on Static.app Managing Contact Form Submissions. It's now time to test our contact form. Let's fill up some information on the contact form and click on the "Send" button. Once the form is submitted, the Sweet Alert 2 animated popup will appear on the screen confirming that the message was sent successfully as seen in the images below.


































Post a Comment for "39 contact form 7 labels inside fields"