40 floating labels bootstrap 4
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other › pull-left-and-pull-right.pull-left and .pull-right classes in Bootstrap 4 - GeeksforGeeks Aug 30, 2019 · The .pull-left and .pull-right classes have been replaced with the .float-left and .float-right classes in Bootstrap 4. These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid.
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
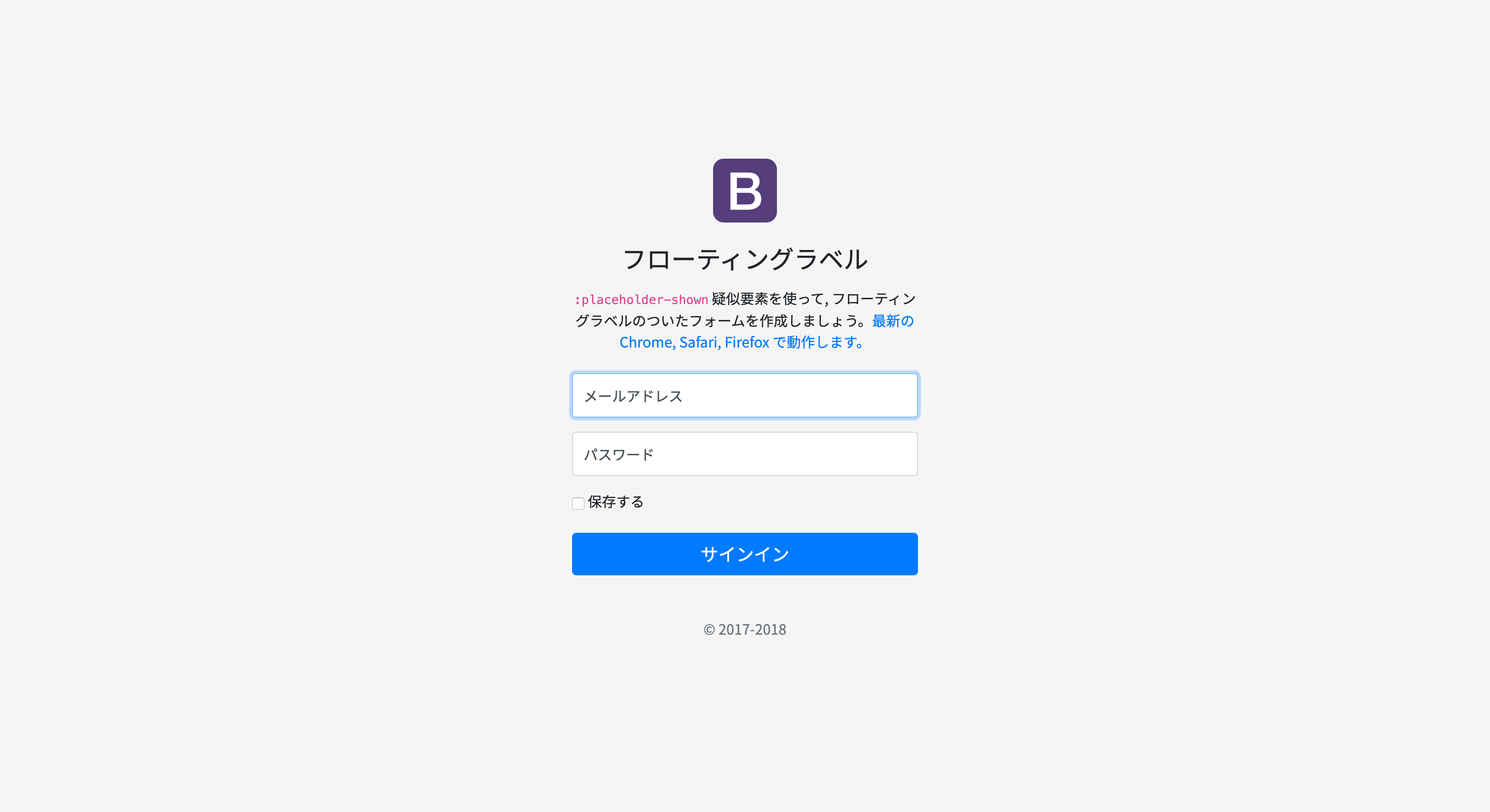
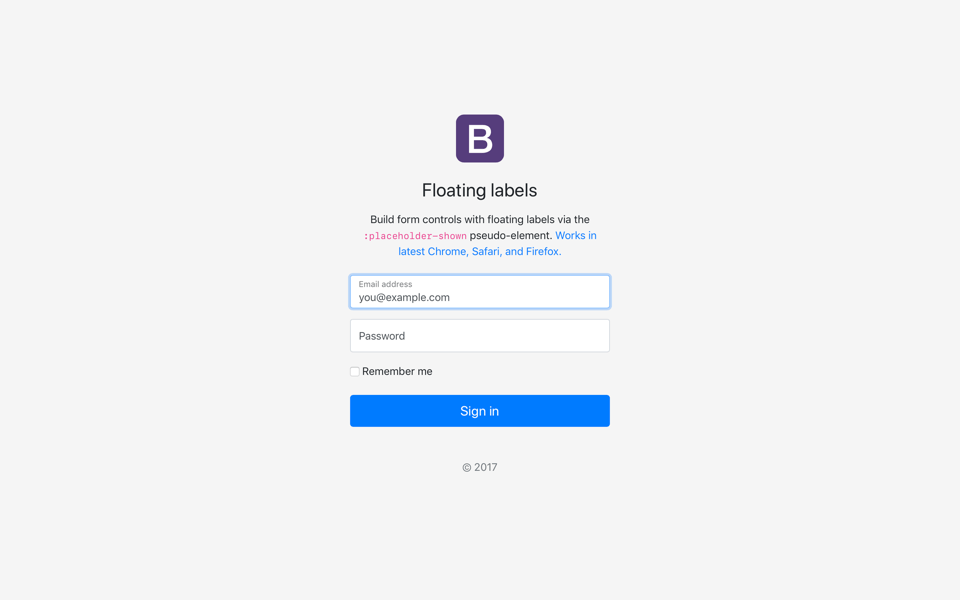
Floating labels bootstrap 4
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. mdbootstrap.com › docs › b4Bootstrap 4 Card animations - examples & tutorial. Some quick example text to build on the card title and make up the bulk of the card's content. Read more mdbootstrap.com › docs › b4Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page.
Floating labels bootstrap 4. getbootstrap.jp › docs › 5Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。 mdbootstrap.com › docs › b4Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. mdbootstrap.com › docs › b4Bootstrap 4 Card animations - examples & tutorial. Some quick example text to build on the card title and make up the bulk of the card's content. Read more getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.













Post a Comment for "40 floating labels bootstrap 4"