43 blogger labels html code
Responsive Image Gallery for Blogger - HTML Code Generator Responsive Image Gallery for Blogger Generator. Copy the generated code and use it in your blogger post. Steps to add responsive image gallery to blogger post: Copy the generated code. Goto blogger dashboard. Goto post html editor. If you have already content in html editor, paste the copied code at the end of the content. Create Extra Columns in your Blogger Layout - Magazine Style! Simply go to Layout>Page elements in your Blogger dashboard, where you will see your new widgets appear below the Blog Posts section like this: Click on the edit link for the existing "Test Title 1/2" widgets, and choose to remove these if you prefer. Then add new page elements of your choice to customize the appearance of your blog's home page.
How To Create a Blog Layout - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Dark code. ×. Tutorials. HTML and CSS ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width.

Blogger labels html code
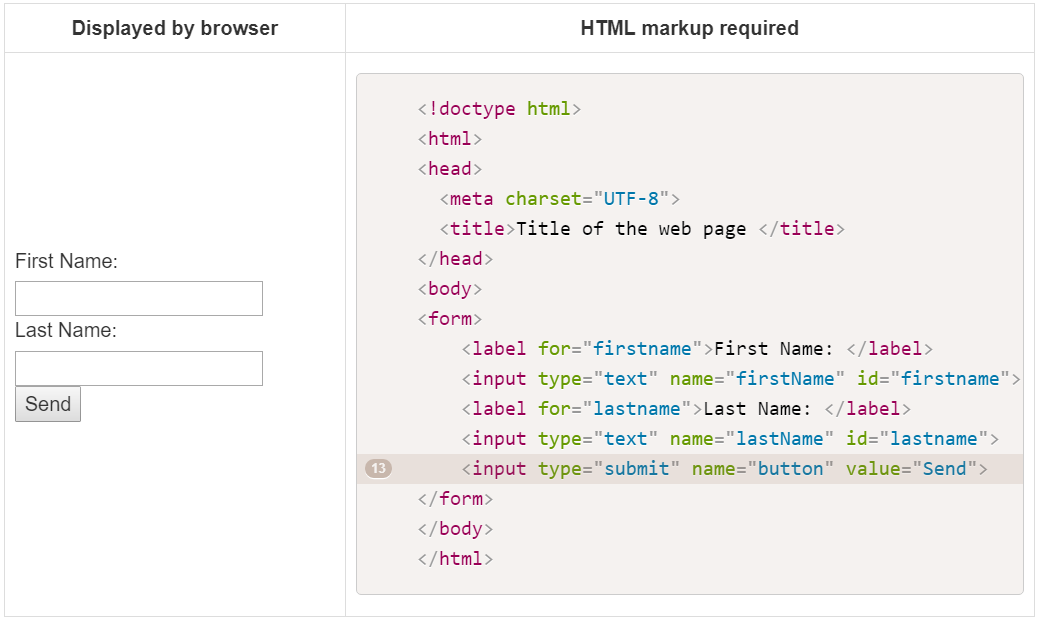
21 basic HTML codes everyone who's not a developer should know To make something bold, there are two code elements that work. However, my developers tell me that is used much more than . Don't forget to close the tag! Bold a whole sentence! Or only bold one word! Bold a whole sentence! Or only bold one word! 7. Italic and emphasized HTML label tag - W3Schools Tips and Notes. Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. 10 Customized Blogger Labels Widget With Awesome Cool Effects Can Work With Any Browser. 6.) Work With Any Blogger Domain. 7.) Can See The Post Title and Post Thumbnails. 8.) Plain In Design. 9.) Fully Customizable With Your Design.
Blogger labels html code. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such... How to Create a Blogger Blog: 13 Steps (with Pictures) - wikiHow Dec 30, 2021 · Click Post settings on the right (optional). This is an orange drop-down menu below the Publish button near the top-right.. Labels - You can add tag labels to your post in order to group together posts of similar content. Labels will help your readers find similar posts on your blog, and help search engines find content that matches a user's search. developers.google.com › bloggerIntroduction | Blogger | Google Developers Dec 10, 2021 · The Blogger API v3 allows client applications to view and update Blogger content. Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3: How to Add Google Adsense Code to Your Blog To be able to change the theme in the future, insert AdSense code in the following way: Download WordPress Headers and Footers plugin. Choose Settings and find the header and footer scripts to click on. Add the code. Press "Save Settings" or "Update" to confirm changes. Check the checkbox and press "Done.".
c# - How to convert a string to camelcase - Blogger The following asp.net c# example code demonstrate us how can we convert a string to title case/camel case characters programmatically at run time in an asp.net application. .Net framework's String Class represent text as a series of Unicode Characters. Category: Blog - HTML 17 Specialty Search Engines Every Web Developer Should Bookmark. Google, Yahoo, MSN and Ask.com aren't the only search engines out there. There are many smaller, more customized search options that can help you quickly find what you're looking for by only searching through a few sites rather than through everything. Meta Tag Generator for Blogger Posts and Websites Click on Generate Meta Tags. Copy the generated code. Go to your blogger dashboard. Click on Theme from the Left sidebar. Then click on Edit HTML In the editor, search for name='all-head-content'/> Paste the generated code below the name='all-head-content'/> Click on Save Theme. The generated meta tags will be added to your blogger post. Comments How To Use HTML To Create A Clickable Image - Blogging Tips Nov 02, 2020 · Blogger Tip: Create a Dropdown Menu for your Labels. Most Helpful Articles. How to Change Twitter Account Usernames. How to Set Up Youtube Monetization in 4 Steps. How to create an “Admin Control Panel” in your Blogger template. How To Use Tiktok For Marketing Your Blog. Blogger Tip: Create a Dropdown Menu for your Labels. Knowledge …
Multiplexer - Blogger Definition of mux: A multiplexer is a combinational circuit that selects one out of multiple input signals depending upon the state of select line.A 2^N:1 multiplexer with ‘N’ select lines can select 1 out of 2^N inputs.In other words, the multiplexer connects the output to one of its inputs based upon the value held at the select lines. Is it possible to add anchor html in labels on blogger / blogspot? 1 I know it's possible to add anchor html links in blogger posts like this: Test Test and this works too. I want to apply anchor html also in labels but when I add hashtag # to label Blogger converts # in %23 in url address, so the anchor link don't work Any trick or solution? Blogger.com - Create a unique and beautiful blog easily. Choose the perfect design Create a beautiful blog that fits your style. Choose from a selection of easy-to-use templates – all with flexible layouts and hundreds of background images – or design something new. 30 Best Free Responsive Blogger Templates 2022 - Colorlib Kaplan. Kaplan is our latest Blogger template and it is by far the best one we have released. It is mobile friendly, fast, customizable and completely free. Can be used for any news or magazine style website such as fashion, automotive, travel, gossip, and so much more. Download Preview Documentation.
How Add META TAGS to Blogger(blogspot) blogs Adding meta tags you can get get more traffic from search engines like Google,Yahoo,Bing,etc. Especially the meta description is the most important one. Meta tags are the tags which describes your site and tells the search engines what your site is all about. Adding meta tags is an important factor in SEO.(Search Engine Optimization).Meta tags
Blogger - Free Hit Counter, Visitor Tracker and Web Stats | Statcounter Copy the StatCounter code. Login to your blogger account (opens in new window). Click Layout in left menu; Click the "Add a Gadget" link where you want to add the code (at the bottom is best) Scroll down and click the plus next to "HTML/JavaScript" in the popup window; Enter 'StatCounter' in the title box. Paste the code in the content box ...
Advanced HTML CSS Responsive Table Generator Nov 21, 2019 · This HTML CSS Responsive Table Generator helps you to generate desktop and mobile friendly HTML CSS Table. You can use the generated code in your web application and blogger post. Using this Responsive HTML table builder, you can create pricing table.
How to Indent in HTML? (Simple Guide) - Dopinger Blog .tab {margin-left: 40px; } -> Type the code above in the section, then add it to your paragraph () tags and use it as we showed it. A tab example As you can see above, when you add CSS to your HTML document, it's called "inline" CSS.
9 Killer Blogspot SEO Tips For bloggers - ShoutMeLoud In Blogger, you can select HTML section of the post window and add rel="nofollow" attribute just after URL to prevent search engines from crawling a particular link. Also read: How to add nofollow link attribute to any link. Format comment section The Comment section should be no-followed and moderated to avoid spam comments.
HTML for Beginners - Includes Tags for HTML5 - The Blog Starter The most identifiable feature of HTML code is the use of angle brackets. These angle brackets enclose the markup code which tells the browser how to display the document data. Here's an example of some simple HTML code: Page Title This is a heading. This is a paragraph.
How To Code a Blog Theme Concept in HTML & CSS - Line25 The main content area of the design is split into two columns. A wide column for the main post content and a smaller sidebar. These two divs are marked up inside the "main" div to allow for the child floats to be easily cleared.
Make A Blank Template / HTML Page In Blogger - Subin's Blog A Blank Blogger Template should contain the following : Basic HTML Page Tags (html, head, body) and their closings; Only one /b:skin tag; Need At least a /b:section tag. Create Template. Make sure your blog is using Simple Template. If not, apply Simple Template to your blog. Go to your Blogger Blog -> Template and click on Edit HTML button ...
What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement.
How To Setup SuperMag Blogger Template Header Menu Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget. Normal Link and DropDown Options: Homepage Link Example: Add the text and in the site url field add {homepage} Normal Link Example: Features SubLink Level 1 Example: _Level 1 "Before the Title add 1 underscore" SubLink Level 2 Example: __Level 2 "Before the Title add 2 underscore"
Create Your Own HTML Program Bio - ShareASale Blog If you would like to use the Program Bio featured in today's post, you can copy and paste the HTML code below into a new document. Make the edits as illustrated in the step-by-step instructions above and paste your completed document into the "Program Bio" text box on the Edit Settings page.
Bootstrap Blog Examples - Bootsnipp.com Find the Bootstrap blog that best fits your project. The best free blog snippets available. Design elements using Bootstrap, javascript, css, and html.
Designing a blog with html5 | HTML5 Doctor That's fine and dandy if you've been using valid, semantic code as HTML 5 is very similar to valid HTML 4.01. Eric Meyer mentions small differences like "not permitting a value attribute on an image submit", and there are a few differences between the languages, summarised in the document HTML 5 differences from HTML 4.
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger
Change the design of your blog - Blogger Help - Google Blog authors who add code or third-party widgets do so at their own risk. Sign in to Blogger. Choose the blog to update. In the left menu, click Theme. Under “My theme,” click More Edit HTML. Make your changes and click Save. Tip: To add page elements like pictures and a blogroll, use widget tags. Learn more about widget tags for layouts.
How to Add Custom CSS Codes into Blogger Blog - Showeblogin Customize Blogger Theme. Step-4 (Add CSS to Customizer): In the left menu, under the Advanced Tab, scroll down and select Add CSS. Add CSS to customizer. However, if you are using a third party Blogger Template/Theme, then you might see directly the option Add CSS on the left pane. Now you can add CSS code in the field located under Add Custom ...












Post a Comment for "43 blogger labels html code"