38 chart js multiple x axis labels
how to get multiple x-axis labels for a react-chartjs-2 chart You need to give each dataset a xAxisID in the dataset, so you can define the position of it and how it displays. Here's an example. import React from 'react'; import { Chart as ChartJS, CategoryScale, LinearScale, PointElement, LineElement, Title, Tooltip, Legend, } from 'chart.js'; import { Line } from 'react-chartjs-2'; import faker from ... Apexcharts tooltip multiple series - animadigomma.it The values in the data array will be plotted on the y-axis of the chart. Here's a gist for the 2 controllers + 2 views, also embedded below:Add a custom tooltip with an HTML string, data used in aesthetic can be accessed in JavaScript with w. Customers. Highcharts tooltip css. Angular 13 Chart Js with ng2-charts Examples Tutorial.
JavaScript Charts: Axes - AG Grid The category axis renders a tick, a label and a grid line for each category, and spaces out all ticks evenly. The category axis is used as the x-axis by default, positioned at the bottom of a chart. The simplest category axis config looks like this: { type: 'category', position: 'bottom' }

Chart js multiple x axis labels
stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... MPAndroid chart hide labels from X axis and ... Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID. We can set the axis ID to set the ID of the axis. For example, we can write: Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... # Multi Axis Line Chart. config setup actions ...
Chart js multiple x axis labels. › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Apr 30, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. Multiple "line" type graphs with different Y and X? #1544 - GitHub What I'm asking is not how to have multiple axes, but multiple "labels: [newDate(0), newDate(1)]" per dataset on the same axis. ... Multi line chart with different sets of values on x-axis jtblin/angular-chart.js#557. Open Copy link Memo211985 commented Apr 25, 2018. Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ... JavaScript Line Charts with Multiple Axes | CanvasJS Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different scales.
Chartjs multiple datasets labels in line chart code snippet Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis. Chart.js line chart multiple labels - code example - GrabThisCode.com Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). thewebdev.info › 2020/04/28 › chart-js-creating-aChart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
multi dimension on labels array · Issue #2138 · chartjs/Chart.js I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: Uncaught TypeError: Cannot read property 'getPixelForValue' of undefined Uncaught TypeError: Cannot read property 'initialize' of undefined Need to control x-Axis label with multiple line - Highcharts official ... For the above table we need dual a-axis X-axis: month/CRP; Y-axis: Volume categorize by BU. month as the primary axis and CRP as secondary x-axis We need to archive chart with above configuration, Please let me know if you need any more information Regards, Mani Applied Materials Double X-Axis Label · Issue #3664 · chartjs/Chart.js · GitHub If you search through the issues here someone was able to achieve this back in May / June (I think) using two axes 👎 9 treebson, stephecofit, lexxito, tasawar-hussain, atoosi, Evanht, gondo, JaimeGalazR, and vietanhbui reacted with thumbs down emoji Multiple X Axes | JavaScript Chart Examples Demonstrates how to create a JavaScript Chart with multiple X,Y axis using SciChart.js, High Performance JavaScript Charts. Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. This example shows in a simple way ...
Chart.js — Axis Labels and Instance Methods - The Web Dev Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas.
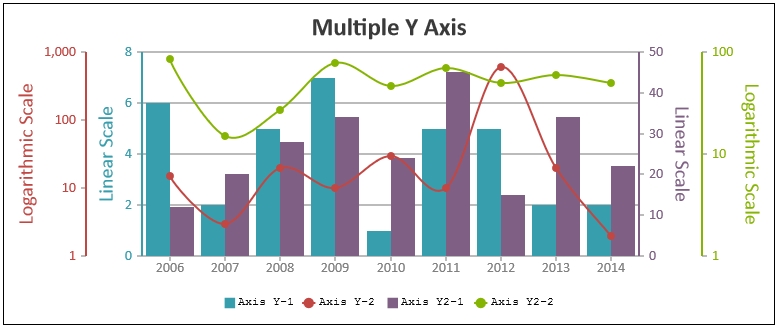
How to create two x-axes label using chart.js - Stack Overflow Mar 30, 2017 — There is a way to create two label for y-axes. But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How ...4 answers · Top answer: For v2 only (v3 see @LeeLenalee's answer) This question has already been answered on ...Two different x axis labels on line chart, chart.js react - Stack ...Jul 12, 2020ChartJS multiple X axis and extra labels in y axis - Stack ...May 31, 2021how to get multiple x-axis labels for a react-chartjs-2 chartDec 2, 2021ChartJS - Scale x axis labels from single days to multiple monthsFeb 20, 2022More results from stackoverflow.com
[Solved] Multiple line chart not displaying labels - chart js - CodeProject I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. ... .DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched dates dates.push(data[i].DataPoint.X[d]); ...
Multiple labels on the X axis - Highcharts official support forum Re: Multiple labels on the X axis. I think the reason why it doesn't work is that Highcharts isn't written to handle two axes like this. It is designed to have each axis associated to a series. In the next version, 1.2, the extra axis doesn't even show up. In the future we will probably add this.

asp.net charting controls microsoft (ms chart) Line chart samples / tutorial - ASP.NET,C#.NET ...
Chart.js - Hover labels to display data for all data points on x-axis This will make it so all of the expected hover/label interactions will occur when hovering anywhere on the graph at the nearest x-value. From the Documentation : # index Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data.
› docs › latestAxes | Chart.js These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
javascript - Multiple line labels for chart js - Stack Overflow I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2. The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label.
Axes · Chart.js documentation These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
Possibility for adding multiple label-arrays for multiple ... - GitHub When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):...
![[New plugin] Beautiful Customizable Charts and Graphs (ApexCharts.js) - #49 by Thimo - Showcase ...](https://forum.bubble.io/uploads/default/original/3X/b/9/b95bb38094e8e76d1d579d90889a76ec930f109b.gif)
[New plugin] Beautiful Customizable Charts and Graphs (ApexCharts.js) - #49 by Thimo - Showcase ...
› docs › latestBar Chart | Chart.js Feb 12, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ...
Cartesian · Chart.js documentation All of the included cartesian axes support a number of common options. Type of scale being employed. Custom scales can be created and registered with a string key. This allows changing the type of an axis for a chart. Position of the axis in the chart. Possible values are: 'top', 'left', 'bottom', 'right'. If true, extra space is added to the ...
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...
Y axis position highcharts - animadigomma.it Segment information. There are two types of statistical summary functions. Create Gantt, Line, Pie, Area and over 150 other charts for your web application. showing y axis label in chart js. To create legend for the pie chart we set the legend property. js Highcharts. Datetime Axis - 75% of all charts with an X and Y axis have a date-time X axis.
stackoverflow.com › questions › 35854244javascript - How can I create a horizontal scrolling Chart.js ... This approach handles different DPR settings and will scale the axis to match the scaling that Chart.js applies to its charts. It also calls .clearRect() on the original Y axis that Chart.js draws, clearing the pixels in the defined area which means that there is no duplication of axes or overlaps. CSS:
chartjs multiple x axis label code example - newbedev.com chartjs multiple x axis label code example. Example: chart js two y axis var canvas = document. getElementById ('chart'); new Chart ...
Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... # Multi Axis Line Chart. config setup actions ...
Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID. We can set the axis ID to set the ID of the axis. For example, we can write:
stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... MPAndroid chart hide labels from X axis and ...












Post a Comment for "38 chart js multiple x axis labels"